Web Vitals là một sáng kiến của Google nhằm cung cấp hướng dẫn thống nhất về các chỉ số chất lượng quan trọng để đảm bảo trải nghiệm tuyệt vời cho người dùng web. Đây là một khía cạnh quan trọng của SEO hiện đại, vì Google sử dụng các chỉ số này như một phần của thuật toán xếp hạng trang web.
Có ba chỉ số Web Vitals chính:
- Largest Contentful Paint (LCP): Đo lường hiệu suất tải trang. LCP nên xảy ra trong vòng 2,5 giây kể từ khi trang bắt đầu tải.
- First Input Delay (FID): Đo lường khả năng tương tác. FID nên ít hơn 100 mili giây.
- Cumulative Layout Shift (CLS): Đo lường sự ổn định trực quan. CLS nên ít hơn 0,1.
Việc tối ưu hóa các chỉ số Web Vitals có thể cải thiện trải nghiệm người dùng và có khả năng tăng thứ hạng trang web trên các công cụ tìm kiếm. Các chiến lược để cải thiện Web Vitals bao gồm:
- Tối ưu hóa hình ảnh và video
- Cải thiện thời gian phản hồi máy chủ
- Giảm thiểu JavaScript và CSS không cần thiết
- Sử dụng bộ nhớ đệm trình duyệt
- Tối ưu hóa tải font chữ
Hiểu và cải thiện Web Vitals là một phần quan trọng của chiến lược SEO hiện đại, giúp đảm bảo rằng trang web không chỉ thân thiện với công cụ tìm kiếm mà còn mang lại trải nghiệm tốt nhất cho người dùng.
Hành trình, không phải trang
Hãy tưởng tượng bạn đang đi bộ qua một thành phố xa lạ để đến một cuộc hẹn quan trọng.
Bạn đi bộ qua nhiều đường phố và trung tâm thành phố khác nhau trên đường đi. Nhưng ở đây và đó, những viên đá lát lỏng lẻo khiến bạn vấp ngã, có những cánh cửa tự động chậm mà bạn phải đợi để mở và những đường vòng xây dựng bất ngờ khiến bạn lạc lối.
Tất cả những sự kiện này làm gián đoạn sự tiến bộ của bạn, làm tăng căng thẳng và làm bạn mất tập trung khi đến đích.
Những người sử dụng web cũng đang trên một hành trình, với mỗi hành động của họ tạo thành một bước trong những gì lý tưởng nhất là một dòng chảy liên tục.
Và giống như trong thế giới thực, họ có thể bị gián đoạn bởi sự chậm trễ, mất tập trung vào nhiệm vụ của họ, và dẫn đến lỗi. Những sự kiện này, đến lượt nó, có thể dẫn đến giảm sự hài lòng và từ bỏ một địa điểm hoặc toàn bộ hành trình.
Trong cả hai trường hợp, việc loại bỏ sự gián đoạn và trở ngại là chìa khoá cho một hành trình suôn sẻ và người dùng hài lòng.
Vậy những gì khiến người dùng lên mạng?
Sự gián đoạn do chờ đợi
Loại gián đoạn phổ biến nhất mà người dùng web gặp phải là chờ các trang tải.
Đối với một nhà phát triển, tải trang là một sự kiện rời rạc, và sự cố chậm trễ có thể cảm thấy “không thể tránh khỏi”. Tuy nhiên, việc tải trang thường xảy ra ở “giữa” hành trình của người dùng, khi họ tìm hiểu về các sự kiện gần đây trong tin tức, nghiên cứu một sản phẩm mới, hoặc thêm các mặt hàng vào giỏ hàng để mua. Vì vậy, theo quan điểm của người dùng, việc tải một trang cụ thể không thể hiện sự gián đoạn tự nhiên: họ vẫn chưa đạt được mục tiêu của mình. Điều này có nghĩa là các trang cần tải nhanh để hành trình của người dùng có thể diễn ra suôn sẻ.
Nhanh như thế nào là đủ nhanh?
Theo một cách nào đó, đó là câu hỏi sai. Không có con số ma thuật duy nhất, và có ba lý do chính tại sao.
Đầu tiên, câu trả lời phụ thuộc vào kết quả bạn xem xét, ví dụ như từ bỏ, sự hài lòng của người dùng hoặc hiệu suất nhiệm vụ. Các nghiên cứu khác nhau tập trung vào các kết quả khác nhau và mang lại kết quả khác nhau.
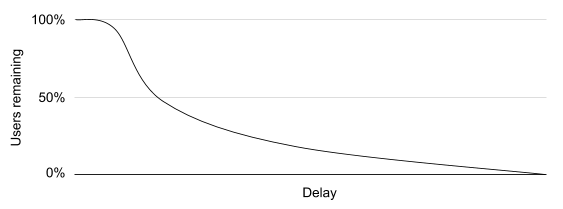
Thứ hai, tác động của độ trễ thay đổi rất nhiều tùy thuộc vào tính cách, kinh nghiệm trước đây và mức độ khẩn cấp của công việc người dùng đang thực hiện. Ví dụ, nếu bạn vẽ biểu đồ thể hiện số lượng người dùng tiếp tục ở lại trang web theo thời gian trễ họ trải qua, bạn sẽ không thấy một bước chuyển rõ ràng từ 100% xuống 0% sau X giây. Thay vào đó, bạn sẽ thấy một phân bố mượt mà có thể trông như thế này:

Vậy chúng ta phải tự hỏi: chúng ta nên nhắm đến điểm nào trên đường cong này? Nói cách khác, một mặt chúng ta đầu tư bao nhiêu vào tốc độ, và mặt khác chúng ta sẽ mất bao nhiêu người dùng?
Cuối cùng, tác động của độ trễ thay đổi tùy thuộc vào bối cảnh và tình huống. Các trang tin tức, trang mua sắm và trang du lịch thường là một phần của các hành trình người dùng khác nhau, và toàn bộ đường cong trên có thể trông khác nhau cho mỗi loại trang. Ngay cả trong cùng một bối cảnh, thiết kế trang web và hành vi người dùng cũng có thể thay đổi theo thời gian.
Mặc dù điều này khó hơn chúng ta có thể mong đợi, nhưng việc phân phối kết quả ở các cấp độ hiệu suất khác nhau vẫn chứa đựng những gợi ý hữu ích. Đặc biệt, bản phân phối tiết lộ có bao nhiêu người dùng mà chúng tôi có thể mất (hoặc hiện đang mất) ở một mức hiệu suất nhất định. Ngoài ra, độ dốc của đường cong tại các điểm khác nhau có thể cho bạn biết bạn sẽ nhận được bao nhiêu lợi nhuận khi tối ưu hóa tốc độ theo một lượng cụ thể. Đây là những yếu tố quan trọng trong quyết định đánh đổi của bạn, vì thời gian của bạn với tư cách là một nhà thiết kế hoặc kỹ sư cũng rất có giá trị.

Để lại một bình luận